
Tailwind CSS Footer with Vue 3 Laravel API Laravel 9 Pt 13
Buy for 149.99$ Course description

Tailwind UI Now with React + Vue support Tailwind CSS
The project was created on the basis of the course "Facebook Clone with Laravel, TDD, Vue & Tailwind CSS" Course author: Victor Gonzalez on Udemy.com. Requirements The requirements to application is: PHP - Supported Versions: >= 7 Webserver: Nginx or Apache Database: MySQL, or Maria DB Installation 1.

vuedashboard A repository from admindashboards admindashboards
YO!!! In this tutorial, let's take on the challenge of building a Facebook clone in just 2 hours! We'll be using the latest technologies such as Vue JS, Lara.

Free Vue.js 3 Tailwind CSS admin dashboard template · tailwindlabs
Facebook Clone with Laravel, TDD, Vue & Tailwind CSS rugaf comment sorted by Best Top New Controversial Q&A Add a Comment

Facebook Clone with Laravel, TDD, Vue & Tailwind CSS SoftArchive
Udemy - Facebook Clone with Laravel, TDD, Vue & Tailwind CSS - TutFlix - Free Education Community HOME HELP RULES DMCA Contact How To Download Log in Register What you'll learnRESTful API Development with Laravel Vue JS Single Page Application Methodology Test Driven Development (TDD) with PHPUnit Front-End.
GitHub gmalano/crmnew
Next, create a new project with the name facebook-clone and also add vue-router as a preinstall dependency. vue create facebook-clone. Now, install these essential dependencies for our project using the instruction below. Install and Configuring Tailwind CSS. To have tailwind CSS properly installed on the project, run the following codes.

A Nextjs Tailwindcss 3 Dashboard Admin For Laravel Breeze Laptrinhx
The course Facebook Clone with Laravel, TDD, Vue & Tailwind CSS is an online class provided by Udemy. It may be possible to receive a verified certification or use the course to prepare for a degree. Learn to code a social network platform powered by a Laravel API & built using a Vue Single Page Application Course description
GitHub alardosa/facebookclonewithlaraveltddvuetailwindcss
Learn to code a social network platform powered by a Laravel API & built using a Vue Single Page Application. Facebook Clone with Laravel, TDD, Vue & Tailwind CSS. Share this page. Rating 4.7 out of 5 (315 ratings in Udemy). Vue JS Single Page Application Methodology; Test Driven Development (TDD) with PHPUnit; Front-End Design Using.

Building a Slack clone using Laravel, Tailwind CSS and Vue.js Pusher blog
TUTProfessor submitted a new resource:Facebook Clone with Laravel, TDD, Vue & Tailwind CSS - Learn to code a social network platform powered by a Laravel.

Facebook Clone with Laravel, TDD, Vue & Tailwind CSS Reviews & Coupon
Description What you'll learn Requirements Who this course is for Instructor Recommended courses Description Building modern applications requires a specialized toolbox of skills and tools. We are going to be using Facebook as an example to build a social network platform from scratch.

Facebook Clone With Laravel, Tdd, Vue & Tailwind Css / AvaxHome
Learn to code a social network platform powered by a Laravel API & built using a Vue Single Page Application. Development » Web Development » Web App Development » Facebook Clone with Laravel, TDD, Vue & Tailwind CSS. Disclosure: when you buy through links on our site, we may earn an affiliate commission. Facebook Clone with Laravel, TDD.

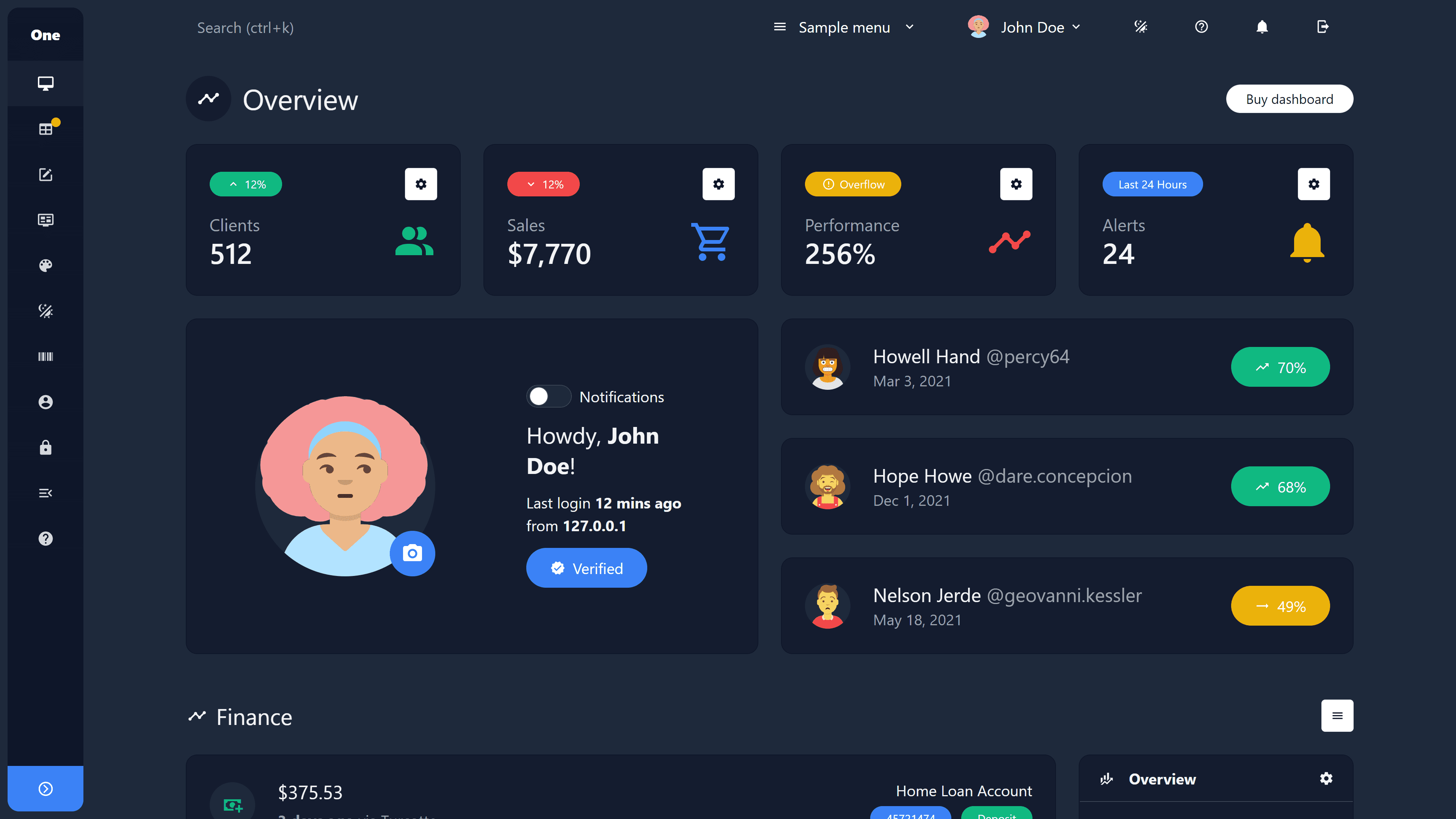
Admin One Vue.js 3 Tailwind 3 dashboard template with dark mode
Building modern applications requires a specialized toolbox of skills and tools. We are going to be using Facebook as an example to build a social network platform from scratch. We will be using modern development techniques that mimic real-world tea.

Tailwind CSS 的 VsCode 智能提示插件 Laravel优质外文翻译 Laravel China 社区
Description Building modern applications requires a specialized toolbox of skills and tools. We are going to be using Facebook as an example to build a social network platform from scratch. We will be using modern development techniques that mimic real-world team flow along with some added tooling to help aid with that.

Using Tailwind Css With Vue Js Ttntm Me Hot Sex Picture
GitHub - John-Weeks-Dev/facebook-clone: This is a FaceBook Clone made with Vue 3, Laravel, Tailwind CSS, Pinia, and Inertia JS Sign in to GitHub New to GitHub? Terms Privacy Docs Contact GitHub Support Manage cookies Do not share my personal information John-Weeks-Dev / facebook-clone Public Notifications Fork 12 Star 35 Code Issues Pull requests

Laravel 9 File Upload with Tailwind CSS Example
alardosa facebook-clone-with-laravel-tdd-vue-tailwind-css master 1 branch 0 tags Code 2 commits Failed to load latest commit information. .idea app bootstrap config database public resources routes storage tests README.md artisan composer.json composer.lock package-lock.json package.json phpunit.xml server.php tailwind.config.js webpack.mix.js

Laravel 8 Livewire Datatables Tutorial Tuts Make 9 Charts Example Vrogue
Description Building modern applications requires a specialized toolbox of skills and tools. We are going to be using Facebook as an example to build a social network platform from scratch..